Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 배열 중복 개수 구하기
- 리액트
- math
- MIN
- array
- iscomposing
- max
- 프로그래머스
- reduce
- 레벨1
- 레벨2
- fluent-ffmpeg
- 자바스크립트
- map
- Azure Data Studio
- fill
- AWS
- 이벤트 중복 발생 현상
- substr
- sort
- 맥에서 MSSQL
- 객체에서 value만 가져오기
- +연산자
- AWS EBS
- DB 백업 파일 복원
- 썸네일 생성
- 삼항연산자
- mssql
- indexof
- Filter
Archives
- Today
- Total
3은로그
React 기초 - Props 본문
728x90
Props란?
- 컴포넌트에 데이터를 전달하는 방법
Counter 예제
App.js
import './App.css';
import MyHeader from './MyHeader';
import Counter from './Counter';
function App() {
return (
<div className="App">
<MyHeader/>
<Counter a = {1} b = {2} c = {3} d = {4} initialValue={5}/>
</div>
);
}
export default App;App.js에서 Counter 컴포넌트에게 여러 매개변수를 보낸다.
Counter.js
import React,{useState} from "react";
const Counter = (props) => {
console.log(props);
//0에서 출발
//1씩 증가
//1씩 감소
//count 상태
const [count, setCount] = useState(0);
//count는 상태의 값
//setCount는 count라는 상태를 변화시키는 상태변환 함수
//useState(0)은 count의 값을 0으로 초기화
const onIncrease = () => {
setCount(count+1);
}
const onDecrease = () => {
setCount(count-1);
}
return(
<div>
<h2>{count}</h2>
<button onClick={onIncrease}>+</button>
<button onClick={onDecrease}>-</button>
</div>
)
}
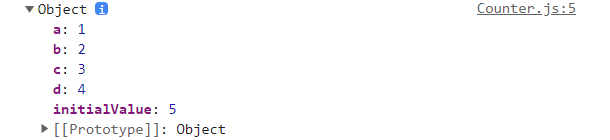
export default Counter;Counter.js에서 props로 매개변수를 받아서 콘솔에 찍어보면 아래 사진처럼 객체 안에 담겨서 잘 오는 것을 확인할 수 있다.

props.initialValue 같은 방식으로 객체 안에 변수를 꺼내 쓸 수 있다. 이를 점표기법이라고 한다.
여러 개의 prop을 전달할 때는 아래와 같은 방법으로 객체로 만들어서 전달할 수 있다.
App.js
import './App.css';
import MyHeader from './MyHeader';
import Counter from './Counter';
function App() {
const counterProps = {
a: 1,
b: 2,
c: 3,
d: 4,
initialValue: 5,
};
return (
<div className="App">
<MyHeader/>
<Counter {...counterProps}/>
</div>
);
}
export default App;
● defaultProps
까먹을 거 같거나 중요한 prop일 때 사용한다.
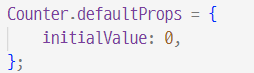
Counter.js

이런식으로 Counter.js 안에 defaultProps를 사용해서 전달받지 못한 props의 기본값을 설정해서 에러를 막을 수 있다.
이런 경우 App.js에서 initialValue를 props으로 보내주지 않아도 이미 설정되어 있기 때문에 오류가 발생하지 않는다.
Props로 동적인 데이터 전달
- Props로 정적인 데이터뿐만 아니라 State 같은 동적인 데이터도 전달 가능하다.
Counter 짝홀 나타내기 예제
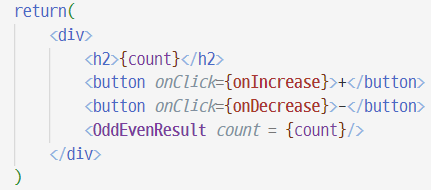
Counter.js

return 부분에 OddEventResult 컴포넌트를 부르고 props으로 state인 count를 넘겨준다.
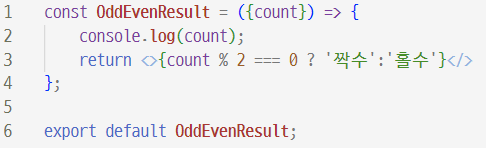
OddEvenResult.js

Counter.js에서 넘겨받은 동적 데이터를 받아서 쓸 수 있다.

홀수 짝수가 잘 나온다
<추가>
컴포넌트를 다른 컴포넌트의 props으로 전달하는 것도 가능하다.
랜더링
- 본인이 관리하고 본인의 가진 state가 변경될 때 리랜더
- 나에게 내려오는 props가 변경될 때
- 부모 요소의 state가 변경될 때 리랜더
'React' 카테고리의 다른 글
| [React + TypeScript] 한글 입력시 onKeyDown 이벤트 중복 발생 현상 (0) | 2024.04.27 |
|---|---|
| React 기본 - 간단한 일기장 프로젝트 2 (useRef) (0) | 2023.02.10 |
| React 기본 - 간단한 일기장 프로젝트 1 (0) | 2023.02.01 |
| React.js 기초 - State (0) | 2023.01.31 |



