| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 레벨2
- map
- max
- fill
- sort
- indexof
- 삼항연산자
- +연산자
- mssql
- DB 백업 파일 복원
- 썸네일 생성
- iscomposing
- 레벨1
- 프로그래머스
- Filter
- 객체에서 value만 가져오기
- fluent-ffmpeg
- array
- AWS
- Azure Data Studio
- AWS EBS
- substr
- 리액트
- 배열 중복 개수 구하기
- 자바스크립트
- MIN
- reduce
- math
- 맥에서 MSSQL
- 이벤트 중복 발생 현상
- Today
- Total
3은로그
React 기본 - 간단한 일기장 프로젝트 2 (useRef) 본문
목표
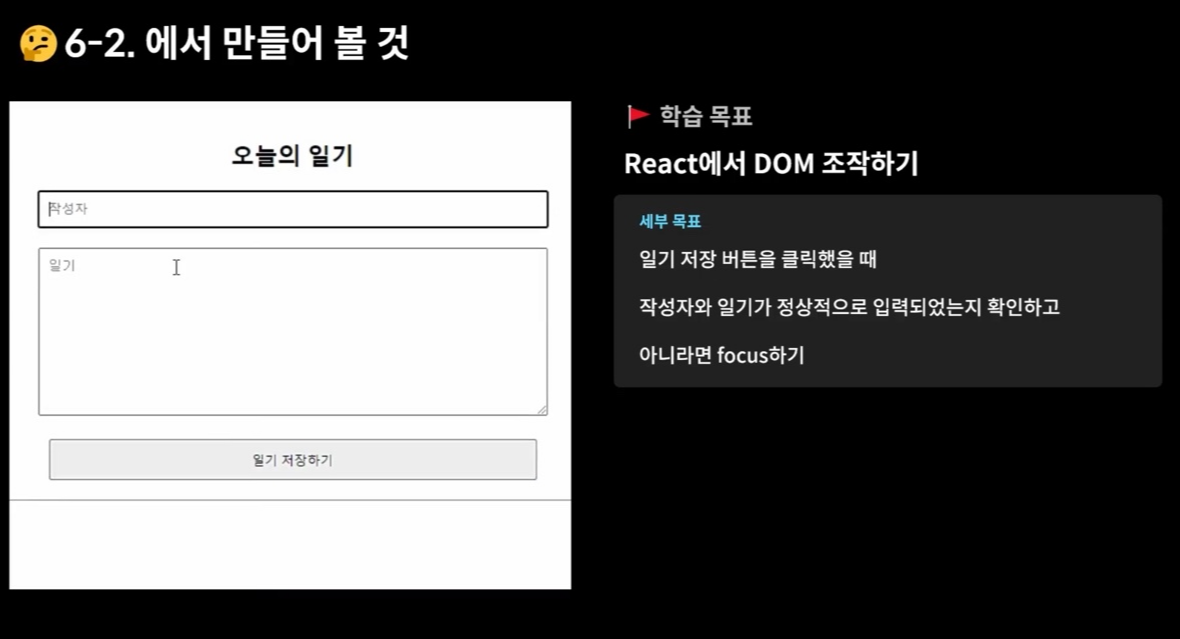
DOM 요소에 접근할 수 있는 useRef를 이용해서 정상적으로 입력되지 않았다면 강제적으로 focus 하는 기능 구현

● 작성자가 1글자 이하이면 작성자 입력창 focus
● 내용 부분이 5글자 이하이면 내용 입력창 focus
기능구현
useRef를 사용해서 이 기능을 구현할 수 있다.
1.

먼저 import 한다.
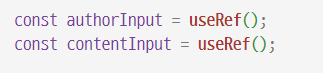
2.

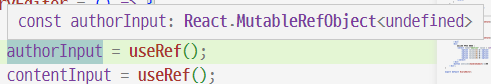
useRef를 호출해서 반환값을 authorInput, contentInput 상수에 담는다.

authorInput, contentInput 상수에는 React.MutableRefObject가 저장된다.
MutableRefObject는 HTML DOM 요소에 접근할 수 있도록 해준다.
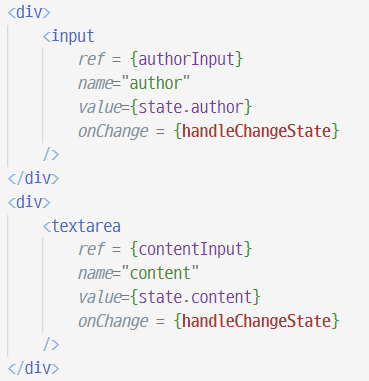
3.

input 태그와 textarea 태그에 각각 ref = {authorInput}, ref = {contentInput} 를 써준다.
그러면 이제,
authorInput, contentInput라는 레퍼런스 객체를 통해서 각각 input 태그와 textarea 태그에 접근할 수 있게 된다.
4.

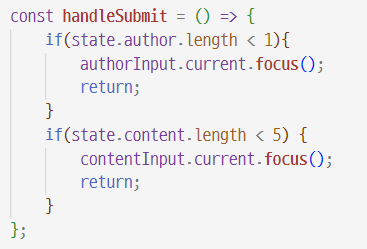
저장하기 버튼을 누르면 실행되는 handleSubmit 함수이다.
작성자가 1글자 이하이면 authorInput 객체를 통해서 input 태그에 접근해 focus 한다.
내용 부분이 5글자 이하이면 contentInput 객체를 통해서 textarea 태그에 접근해 focus 한다.
결과

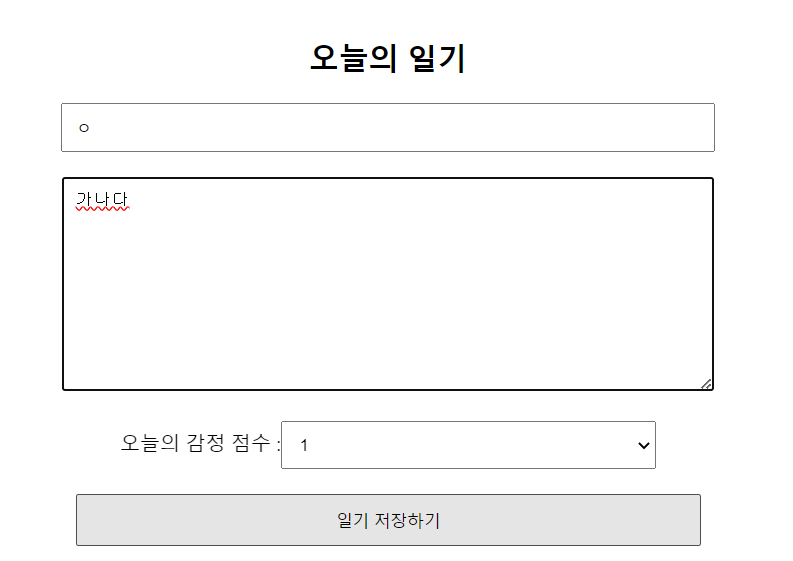
내용부분에 3글자만 입력하고 일기 저장하기 버튼을 누르면 textarea 태그가 focus 된다.

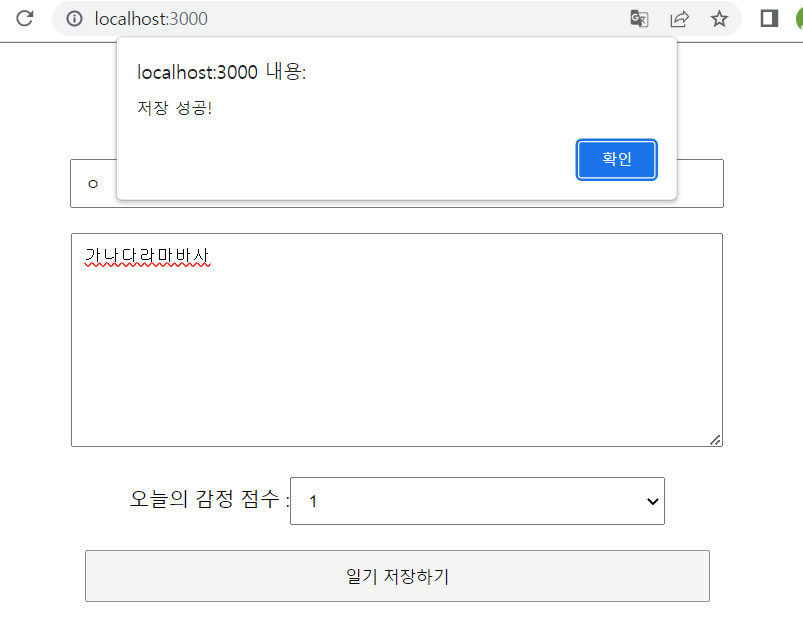
조건을 만족하면 "저장 성공!"이 잘 뜬다.
'React' 카테고리의 다른 글
| [React + TypeScript] 한글 입력시 onKeyDown 이벤트 중복 발생 현상 (0) | 2024.04.27 |
|---|---|
| React 기본 - 간단한 일기장 프로젝트 1 (0) | 2023.02.01 |
| React 기초 - Props (0) | 2023.01.31 |
| React.js 기초 - State (0) | 2023.01.31 |



